Although MP4 is the cross-browser standard for HTML5 video, however, WebM video is still an essential implementation to any website’s decision HTML5 video due to the following reasons:
– Development on WebM is active
– Microsoft is adding support for WebM to its new Edge Browser
– Sites using HTML5 video usually include WebM video for backward compatibility
– WebM can be smaller than MP4, allows you to leverage WebM as a performance optimize
In this article, we will focus on talking about how to optimize WebM videos for fast streaming and seeking.
How WebM stores and play content?
Before understanding how to optimize WebM video, first we should be clear of the WebM structure and contents. WebM files are just a constrained version the of the Matroska Multimedia container format. It contain a special element called the SeekHead, which acts like a table of contents, pointing to the other elements in the file. To play a video, a program first locates the SeekHead, looks for information about the location of the elements which contain video and audio data, and then jumps to those elements to being playing the video.
The order of the elements inside a WebM file can be arbitrary. However when playing a video locally the order of elements is not a concern. The computer already has the entire file, and skipping around inside the file between different elements isn’t an issue. However, when streaming a video over HTTP, the order of the elements matters greatly, because the browser doesn’t have the entire file yet. If the browser doesn’t receive certain elements at the start of the file, it must make HTTP range requests to find the appropriate data. This impacts not only how quickly a movie can start playing, but also how a user can seek around to different times inside the video. The optimizations we are talking about today are both best practices recommended by the WebM Project. and are entirely about optimizing the order of elements in a WebM file.
Fast Start for WebM
As mentioned above, to start playing a WebM video, a browser has to know where the audio and video data is. This is stored in the SeekHead element, so the browser first has to find that first. By default most video creation tools put a SeekHead element at the start of the video. The problem is that WebM files can contain multiple SeekHead elements!In this case, the first SeekHead will container a pointer to a second SeekHead located at the end of the file. Even if the first SeekHead contains pointers to the video and audio tracks, the browser still must go fetch the second SeekHead element, to see if there are additional video or audio tracks in the file, and determine which one has preference. Even if the second SeekHead is completely empty, it doesn’t matter; the browser must download and parse all SeekHead elements in the WebM file before it can play video content.
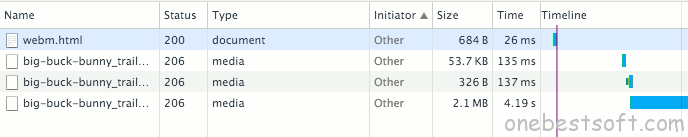
Seeking around trying to parse all the SeekHead elements wastes time and bandwidth. We can see in the waterfall chart below a browser trying to stream an unoptimized WebM files using HTML5 video.

You can see the browser download makes 3 requests before it can start playing the video. In the first request, the browser spends 135 ms downloading the first 53.7 KB of the video using an HTTP range request. The main SeekHead is inside this data, and references a second SeekHead element at the end of the file. Next you can see the browser spends 137 ms to download a few hundred bytes that make up the second SeekHead, again using an HTTP range request. After getting this second SeekHead element, the browser knows where the video and audio streams are located. Finally, the browser makes a third and final request to get the audio/video data and can start to play the video. All these requests must happen in series have delayed the start of the video by over a quarter of a second!
Of course, it would be even worse if you haven’t configured your server to support HTTP range requests: the browser can’t skip around to get all the SeekHead elements and must download the entire file! This is yet another reason why your should optimize your site with partial download support.
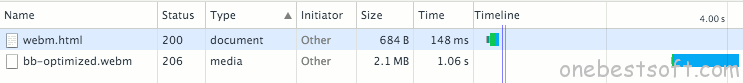
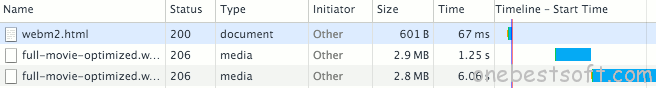
The ideal way to prepare a WebM video for streaming would be to restructure the file so there is only a single SeekHead element, which is located at the start of the file. This way the browser can avoid downloading the entire movie or waste time making additional requests in an attempt to find all the SeekHeads. The waterfall of a website with a streaming-optimized video looks like this:

The following part will discuss how you can do this optimization in just a few sections.
Fast Seeking with WebM Cues
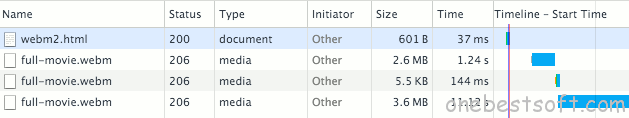
Another, though less critical, optimization for WebM involves seeking inside of a streaming video. If you want to jump to a different part of an HTML5 video that is playing, you can click on the “scrubber” bar to seek to a new time. When you seek, the video player needs to translate the new time you have selected to a byte location inside the video content. WebM videos contain a special Cues element, which browser uses to seek. The SeekHead element mentioned above tells the browser where the Cues element is located. However the browser doesn’t go out and download the Cues element until you actually seek inside the video. Look at the waterfall below:

Here you can see a WebM video playing which is optimized for fast start. However, as soon as I seek in the video, the browser issues an HTTP range request to download the Cues element. Using the Cues element, the browser determines where in the video file I “seeked” and sends a third HTTP range request to start play the video at the new time. Going to get the Cues element has delayed seeking by 100+ ms.
How do we avoid all this? Simple. If the browser already has the Cues element, it doesn’t need to go fetch it when the user seeks. We can do this by rearranging the WebM file so the Cues element is right at the start of the video file before the video data. This way the player gets the Cues element as part of the initial request and seeking becomes instant. Look at the waterfall below:

You can see the initial request to play the HTML5 WebM video. Then, when I seek inside the video, only a single HTTP range request is made to start downloading data at the new time location.
Optimizing WebM Videos with mkclean
Organizing the elements of a WebM file to optimize for fast streaming and fast seeking is actually quite easy. mkclean is a free, open source command line tool that can do both optimizations for you. It works on existing WebM video files, and since it does not have to re-encode the video, it is a fast operation that does not alter the quality of your videos in any way.
The following will take the input file “original webm” and produce an optimized version named “optimized webm”.
![]()
Conclusions
Using HTML5 video on your site means that the video files are streamed a little at a time to your visitors’ browsers. Because visitors don’t have the entire video file from the start, you must optimize the videos to ensure they are structured in a way that allows fast streaming and seeking and avoids extra delays and wasted bandwidth. In this post, I showed you how to use mkclean to optimize WebM videos, so they conform with the WebM Projects best practices, and provide your users with the fastest and best possible HTML5 video experience.
Original source:
http://rigor.com/blog/2016/02/optimizing-webm-video-for-faster-streaming-and-seeking
Alternative way to fast seek files over HTTP
Looking for a simple alternative way to fast seek files streamed over HTTP? Here, you can easily achieve that with Pavtube Video Converter Ultimate for Windows/Mac, which allows you to create a M3U8 playlist file, which can be opened in a variety of media players, such as Winamp, KMPlayer, iTunes, VLC media player etc with a HTTP server.
Hot Search: Encode Blu-ray to M3U8 | Convert FLV to M3U8
Advantage of M3U8 file
M3u8 file can be dragged to any point correctly if you want to enjoy them on your m3u8 players immediately without loading and the player will ensure smooth m3u8 playback without interruption of network speed and resolution. In addition, you can directly view them with Apple’s built-in player like Quicktime and Safari.