Video is the main entertainment way in our life, there are many video type, like: Blu-ray movie, 4K video, 3D video, etc. As the web browsers playback video: HTML5 video is also famous, especially among Web designers. Even though HTML5 video can be played on different web browsers, such as: Google Chrome,Internet Explorer,Android browser, etc. For better stability and enjoyment, a professional HTML5 video players are still people’s favorite. There are too many excellent HTML5 Video Players on maket, which one is the best? Which one is worthy considering? This article will introduce 2017 best 10 HTML5 video players and comparison, hope to help you to make the wisdom decision.
2017 Best 10 HTML5 Video Players Review
NO 1. *Kaltura HTML5 Video Player
Overview: Kaltura’s HTML5 Media Library is a a unified look & feel across formats and browsers. which enables you to take full of the HTML5 video and audio tags today with a consistent player interface across all major browsers including Internet Explorer. Best of all, whether you’re using flash, h264, ogg-theora, or WebM, Kaltura’s library will make sure you can play video on all browsers with the same UI.

NO 2. *Projekktor HTML5 Video Player
Overview: Projekktor HTML5 Video Player is a free, Open Source (GPL) HTML5 based video player written in Javascript. It solves cross browser and compatibility issues, adds eye candy and provides extremely powerful non standard features. This player can support full screen, subtitles, Touch Interface, etc. It’s a good choice for playing HTML5 video.

NO 3. *FlareVideo HTML5 Player
Overview: FlareVideo HTML5 Player can support play HTML5 video with Flash fallback, the easy CSS/JS/HTML customization and theming attracts many users. This player is completely open source and free for commercial use, at the same time, this
HTML5 Player can support full screen. Waht’s more, it provides 3 themes: Default theme, Vimeo theme, Spotify theme, so cool.

NO 4. *Video JS HTML5 Player
Overview: VideoJS is a free & Open source HTML5 Video Player, it holds 3 core parts: An embed code (Video for Everybody), a Javascript library (video.js), and a pure HTML/CSS skin (video-js.css). It’s easy to use, understand and extend for user. The javascript library fixes browser ensure the video is even more compatible across different browser versions. User alos can control the volume, watch video with full screen.

NO 5. *Html5media Video Player
Overview: Compared with other HTML5 Player, Html5media Video Player is limited on amny features, this player onlu can can support full screen. On Embed Types Supported, Html5media Video Player only can support Flash Fallback and Flash Fallback Player, if you don’t care these flaws, you can have a try.

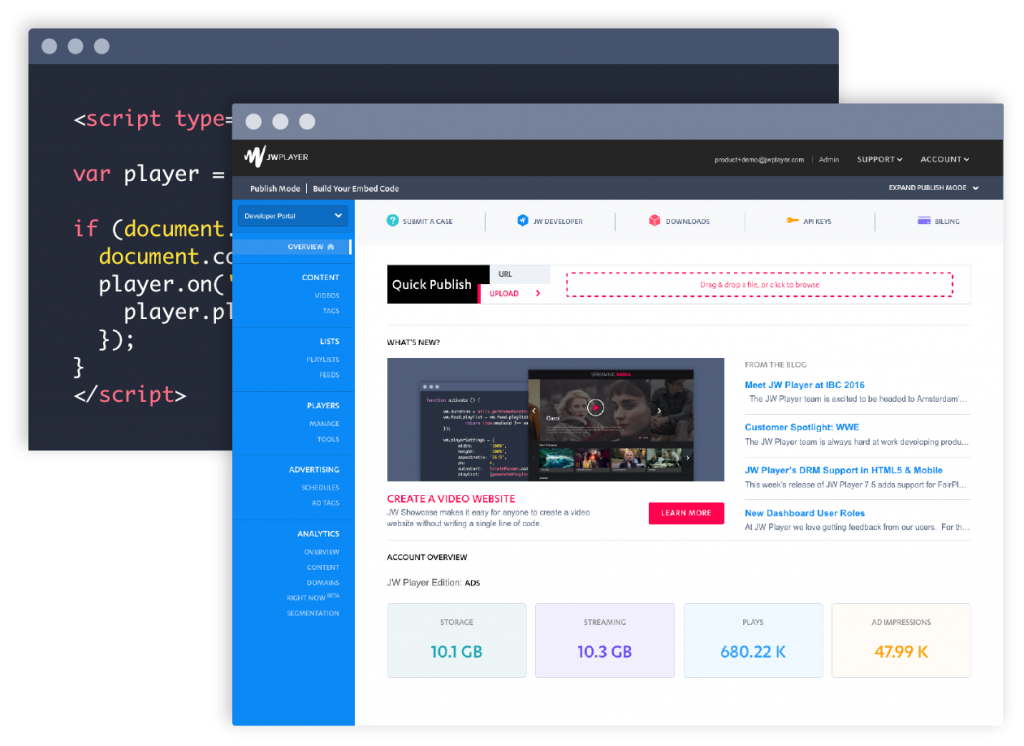
NO 6. *JW HTML5 Video Player
Overview: Want Flash for a uniform desktop experience but need to support the iPad? No problem. Standards junkie and only want HTML5? That’s cool too. Either way. One player does it all, it’s JM HTML5 Video Player. The revolutionary aspect of the JW Player is that Flash and HTML5 work together as part of a single player. Skins, JavaScript, and soon a library of plugins are supported regardless of which rendering mode you choose.

NO 7. *JMediaelement HTML5 Video Player
Overview: JMediaelement HTML5 Video Player is a multimedia framework for javascript based on jQuery. It allows you to embed multimedia-content in a clean and lean way (HTML5 audio/video specification is the base here), script multimedia in an unobtrusive, intuitive, "jQuerish" way, also is accessible markup to add custom stylable control elements.

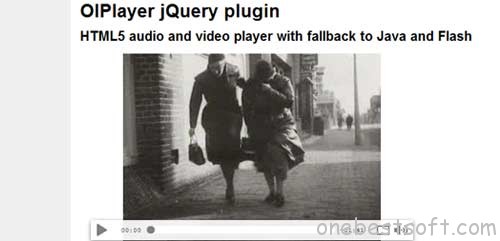
NO 8. *OIPlayer HTML5 Video Player
Overview: OIPlayer HTML5 Video Player is easy to use and implement, this player can play video as well as audio, at the same time, it can support multiple different players on a page. This player has the powerful compatibility, such as: iOS, iPhone, iPad etc. If you like easily skinnable with css, this HTML5 player is your bream software.

NO 9. *HVideo HTML5 Video Player
Overview: Why HVideo HTML5 Video Player is the NO 9? Compared with above HTML5 player, this player is a little weak, it only can support full screen, at the Embed Types, it only can support Reads HTML5 Media Tags. Of course, you can also choose it as your HTML5 player.

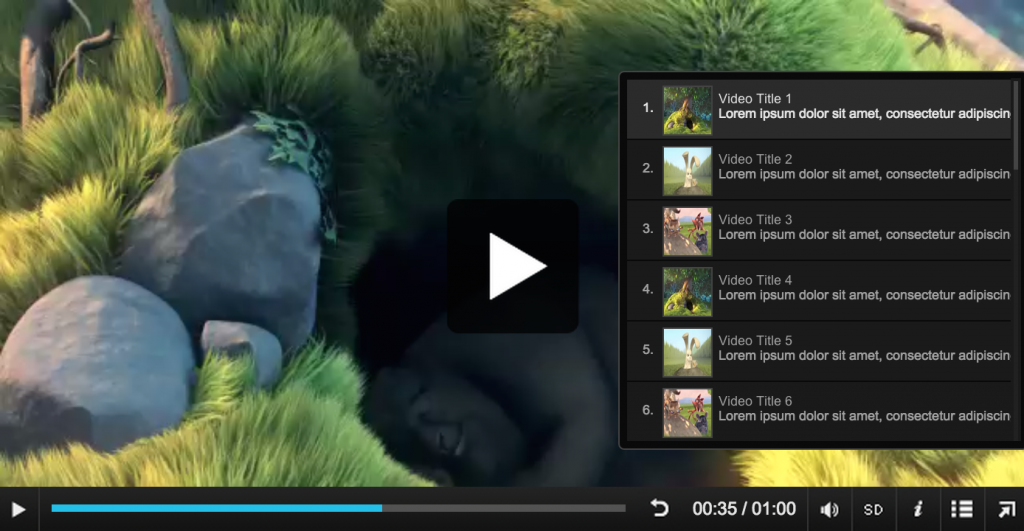
NO 10. *JQuery Video HTML5 Video Player
Overview: JQuery Video HTML5 Video Player can adds full jQuery UI Themeroller support, support Pause, seek, rewindand volume control features. At the same time, Scrub bar with time elapsed and remaining attracts manu user to choose it.

2017 Best 10 HTML5 Video Players Comparison
| HTML5 Player | Fullscreen |
Platform Compatibility |
Subtitle Support | Flash Fallback | Flexible Embedding | Keyboard Interface |
| Kaltura HTML5 Video Player |  |
iOS, Android 1.x/2.x,Blackberry |  |
 |
 |
 |
| Projekktor HTML5 Video Player |  |
iOS, Android 2.x,Blackberry |  |
 |
 |
 |
| FlareVideo HTML5 Player |  |
 |
 |
 |
 |
 |
| Video JS HTML5 Player |  |
iOS, Android 1.x/2.x,Blackberry |  |
 |
 |
 |
| Html5media Video Player |  |
 |
 |
 |
 |
 |
| JW HTML5 Video Player |  |
iOS, Android 1 2.x |  |
 |
 |
 |
| JMediaelement HTML5 Video Player |  |
 |
 |
 |
 |
 |
| OIPlayer HTML5 Video Player |  |
 |
 |
 |
 |
 |
| HVideo HTML5 Video Player |  |
 |
 |
 |
 |
 |
| JQuery Video HTML5 Video Player |  |
 |
 |
 |
 |
 |
Do You Want to Convert Video Files to HTML5 Video?
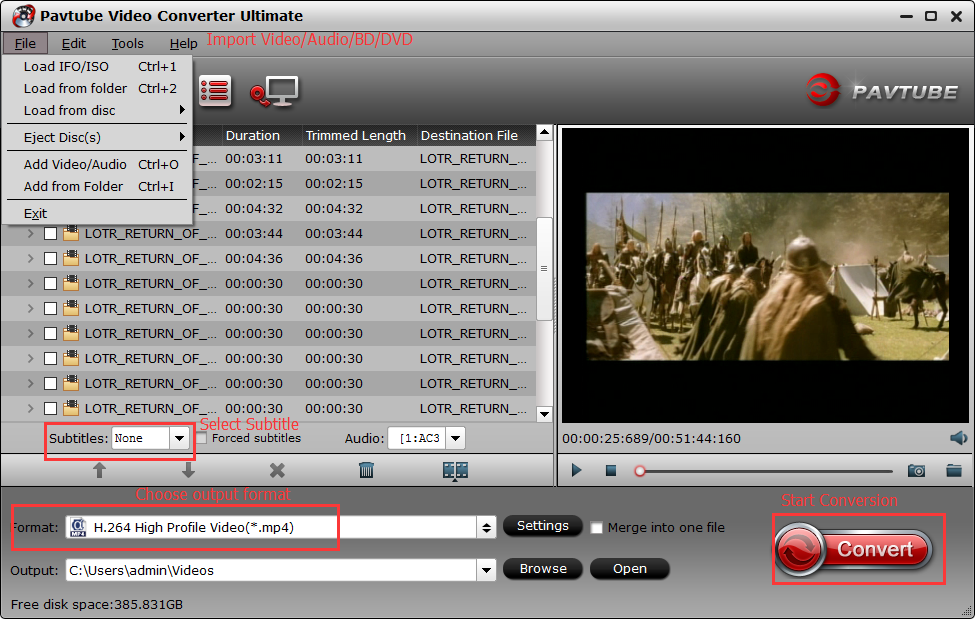
Sometimes, user want to convert MP4, MKV, AVI, HEVC, etc to WebM HTML5 video for playing on HTML5 video player, how to do? Pavtube Video Converter Ultimate an easy to use application which can satisfy you. This software is easy to do, at the same time, you can do batch video conversion which can save you much time.What’s more, if you want to convert WebM HTML5 video to original video , such as: MP4, AVI, WMV, MOV, MKV, MP3, etc. this software can do too. For Mac users, Pavtube iMedia Converter for Mac version is ready for you.
Quick Guide for Converting Common Video to HTML5
Step 1: Click “File”. This opens a new window where you can select the video files you wish to convert to WebM. Once you’ve uploaded your files you can preview them, even merge them. Batch conversion is supported.

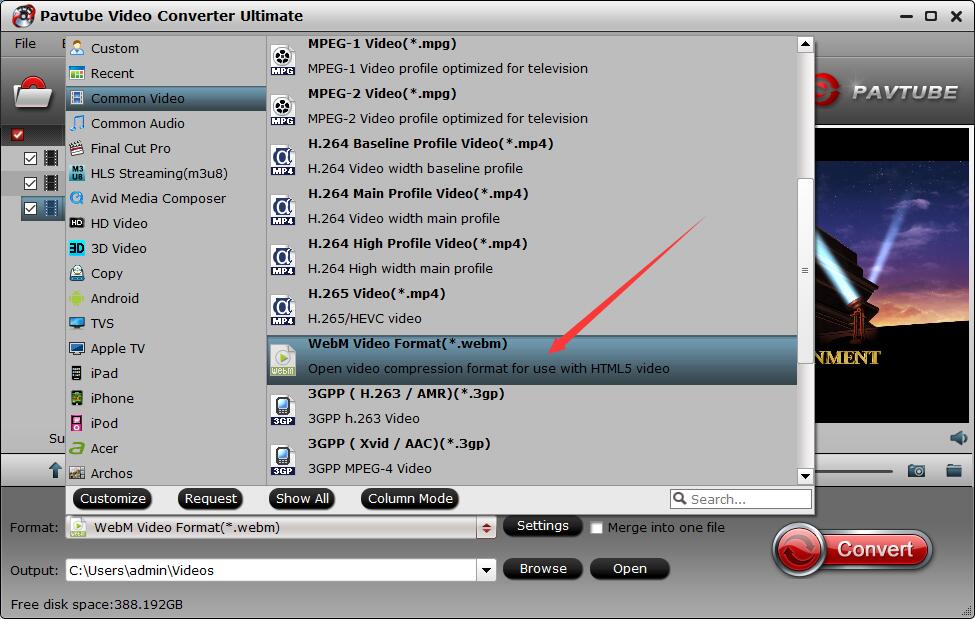
Step 2: Click "Format". at the format list, cjoose “Common Video”, then select WebM video format as the output video format.

Step 3. After the video format option is done. Go back to main interface, click on the “convert” button to start the conversion process. Wait for a while, when the video conversion is finished, you can view the converted file by clicking on the “open folder” button located at the bottom of the window.
From above top 10 HTML5 Video Player introduction, hope you can find the dream HTML5 Video Player, also when you meet some video issue, above video converter will your best video assistant. Good luck to you.